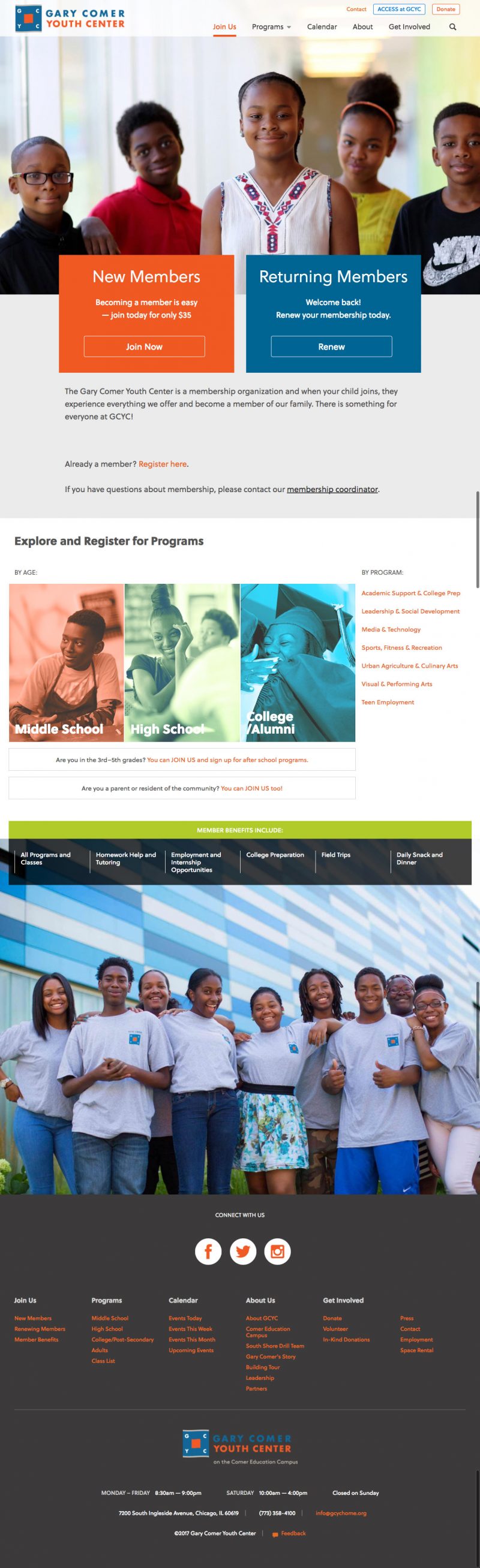
Create a more useful site for the GCYC Community Our primary goal was to create a dynamic online hub of GCYC activity, updates and engagement.
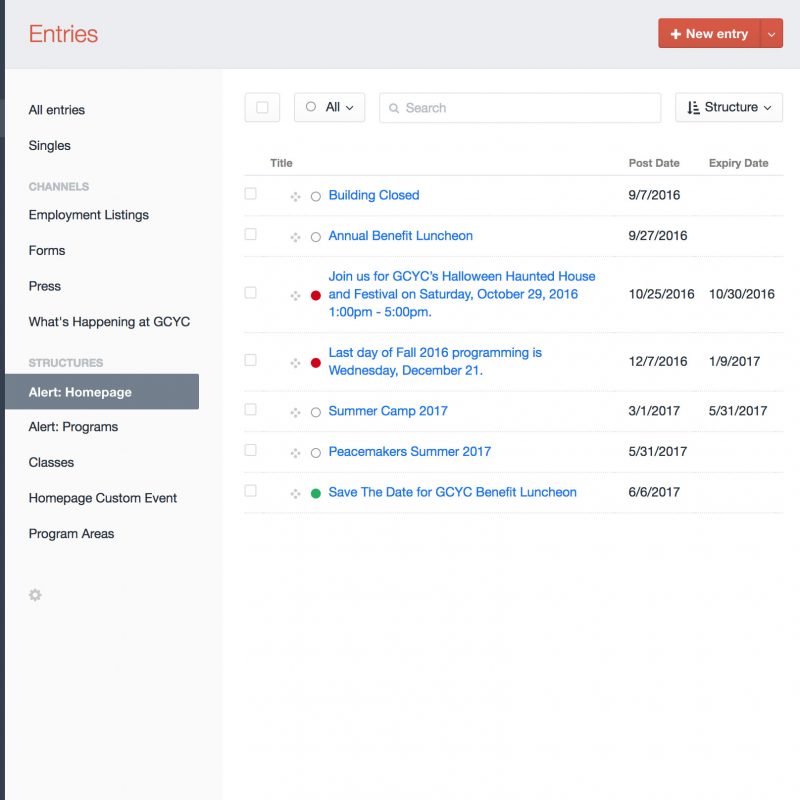
Easy to maintain We developed a custom CMS that allows detailed control over ownership of all content areas, with structured content entry templates that allow content managers to get up and running with minimal training.
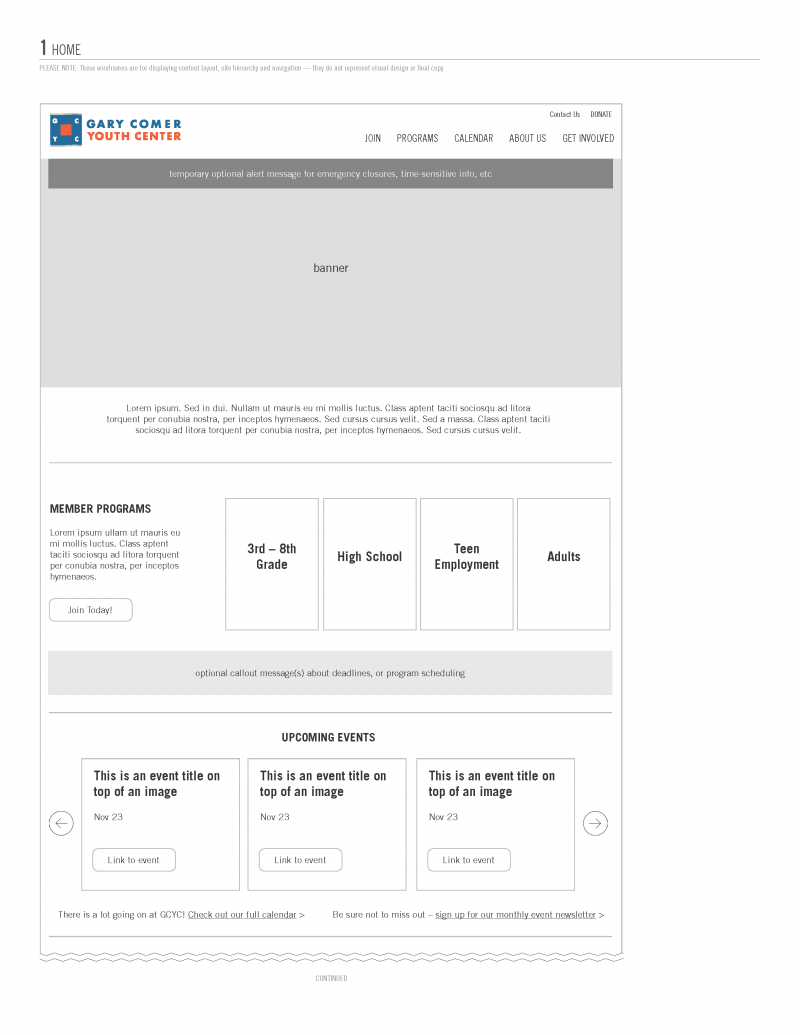
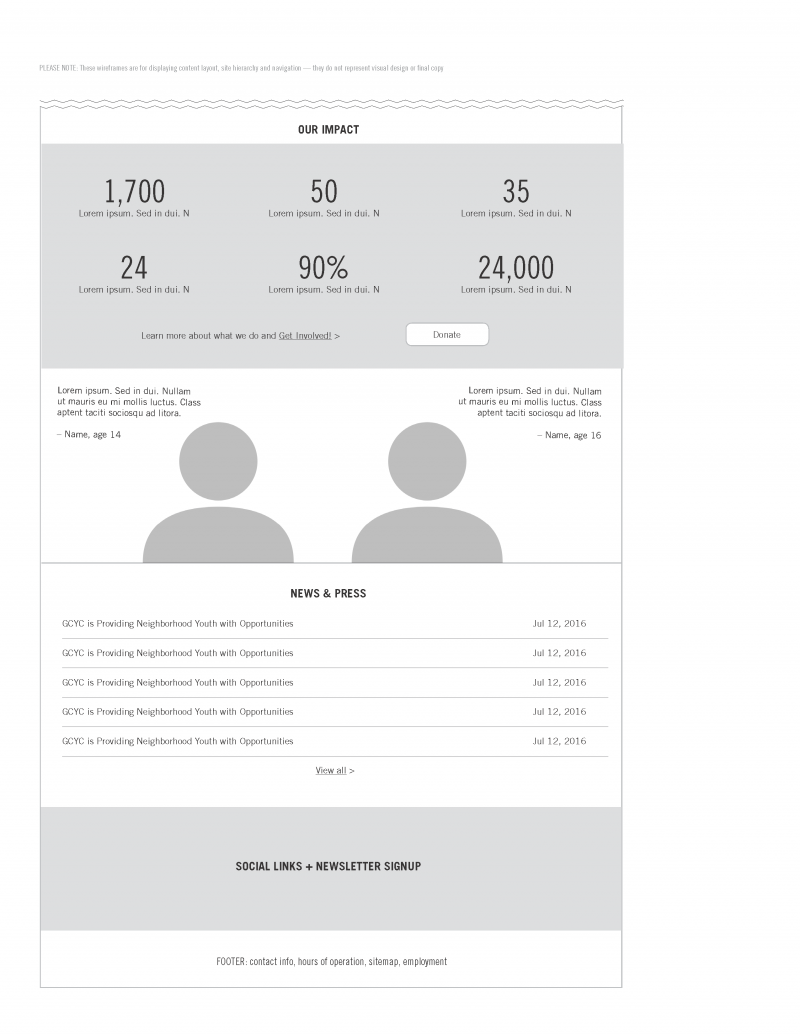
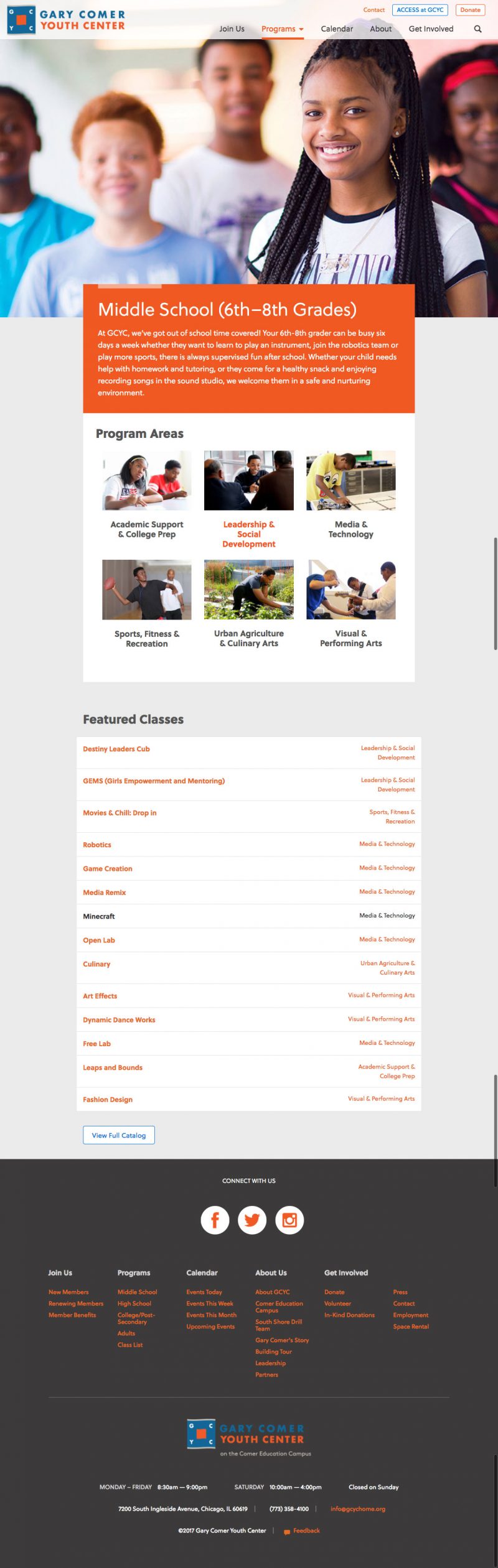
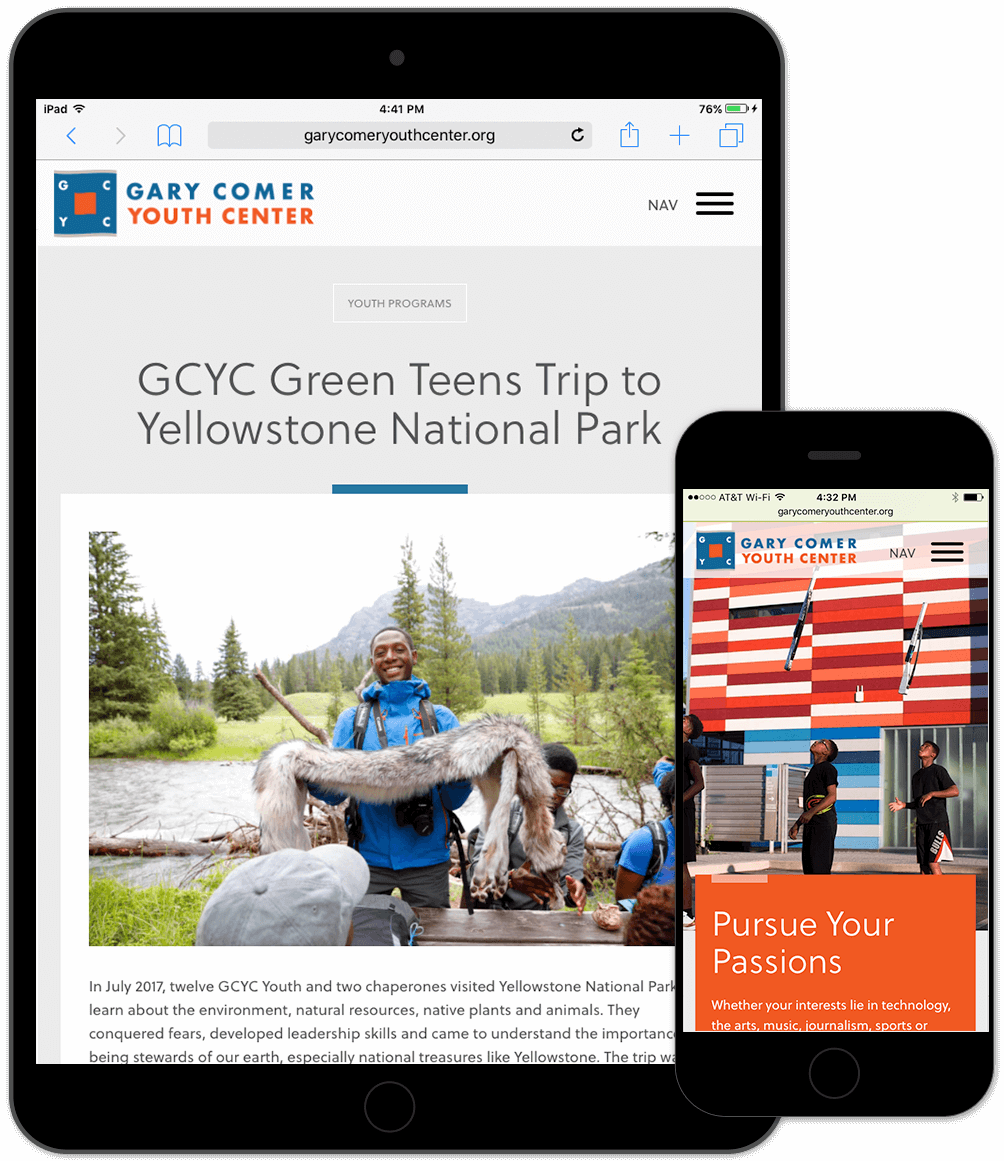
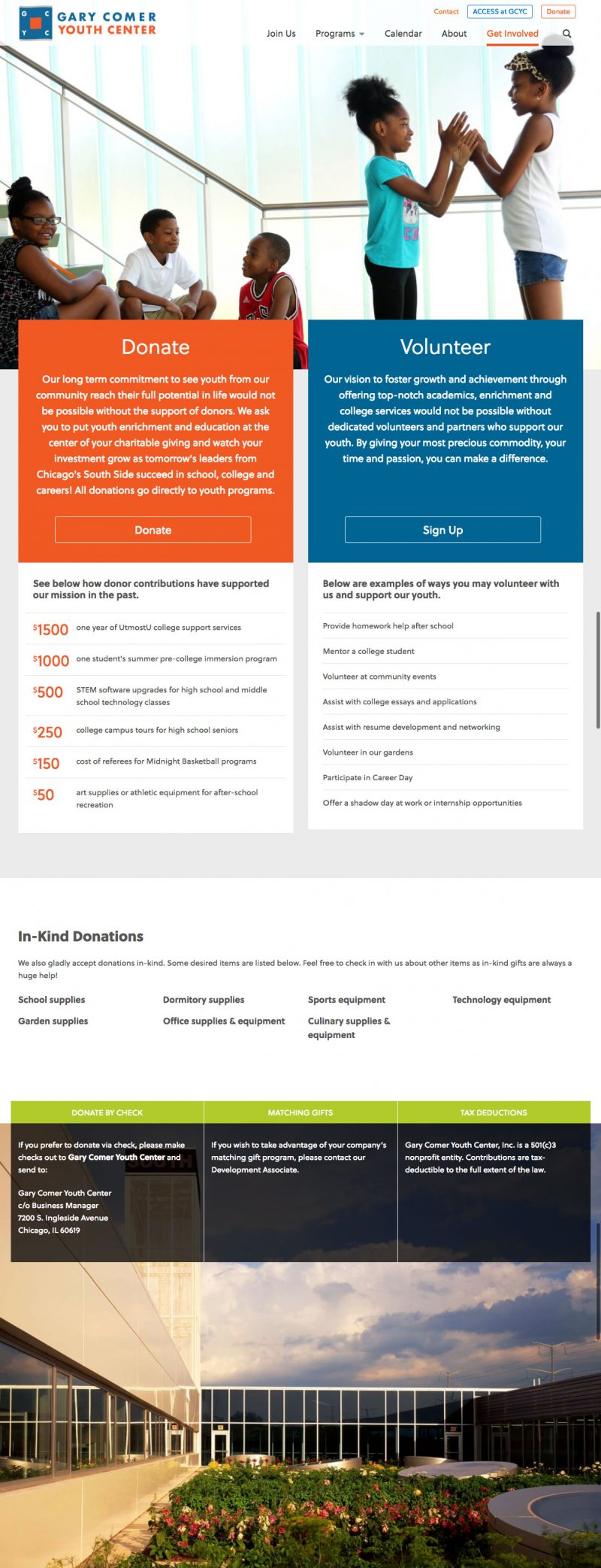
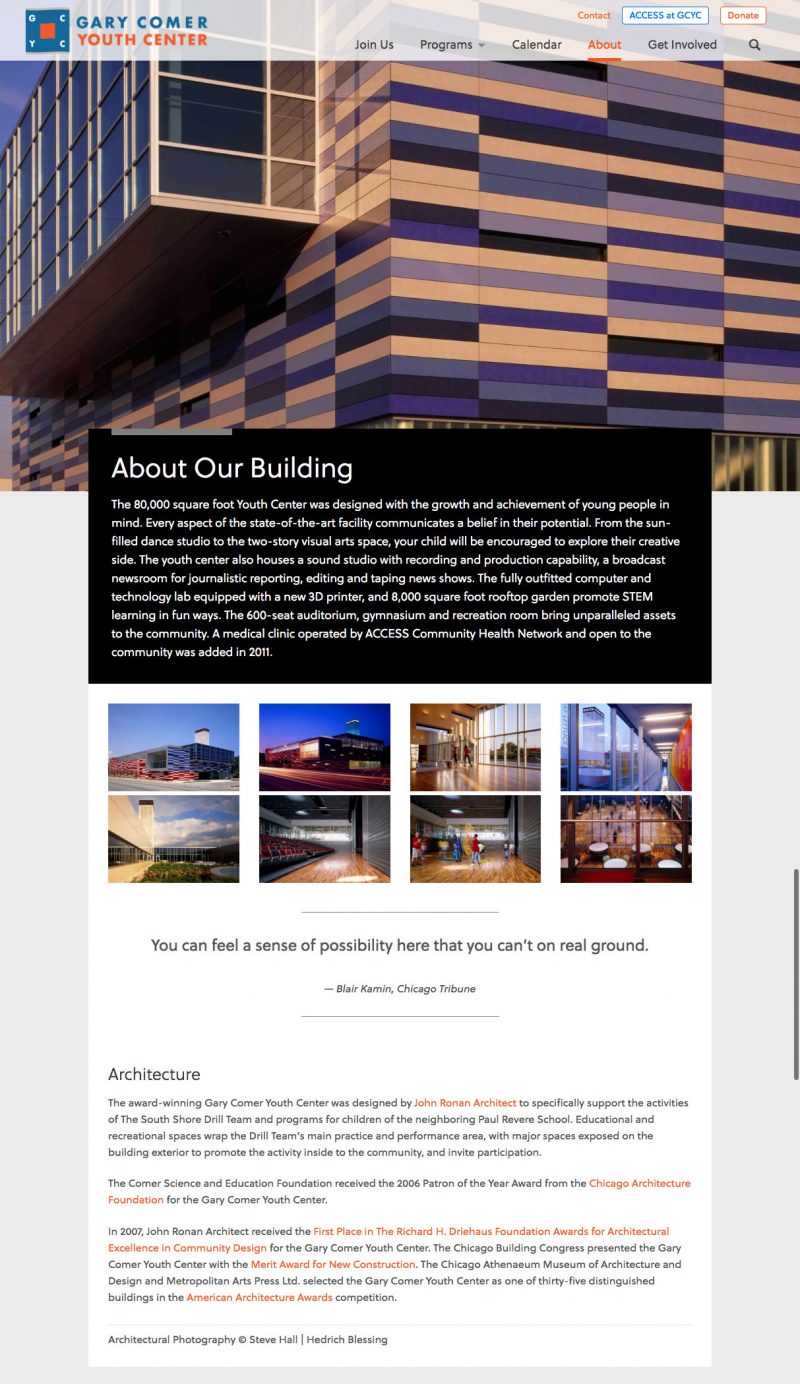
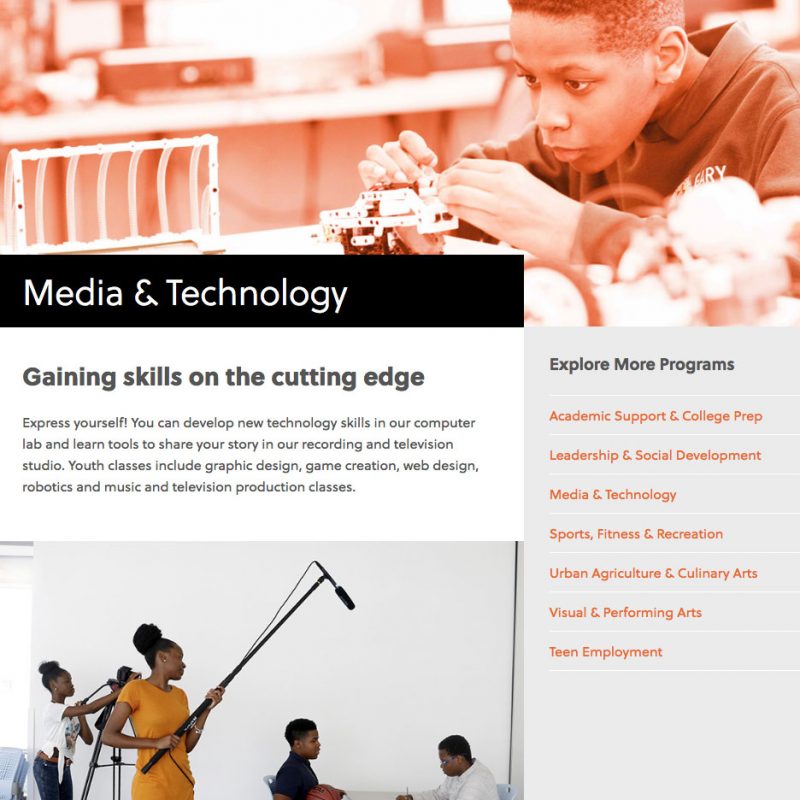
More engaging in both message and design The visual design is bold & positive, building off of existing visual elements; the content design emphasizes engagement and activity.
Build with a scalable framework The CMS was built on a modular framework that will allow for content sections to be added or removed easily as needed.
The original GCYC site had launched shortly after the center opened. In order to define the goals for the redesign, we needed to not only consider the visual design and functionality, but also how the audience has evolved in that time — who they are, what they are looking for and what they expect from the site.
Through multiple work sessions and stakeholder interviews, we defined three separate user groups to help guide the structure and content of the site:






With a building designed by John Ronan Architects and a logo by Milton Glaser, GCYC has seriously impressive design bonafides. They also have a backlog of amazing photos by Jasmin Shah. The visual design extends elements of the building and identity, with a photo-centric focus that balances visual storytelling with a clear, pragmatic user interface.






The custom CMS provides multiple sections for creating custom landing pages.

The site is built on Craft CMS, with over 10 unique entry types, and 20 fully editable structured pages.

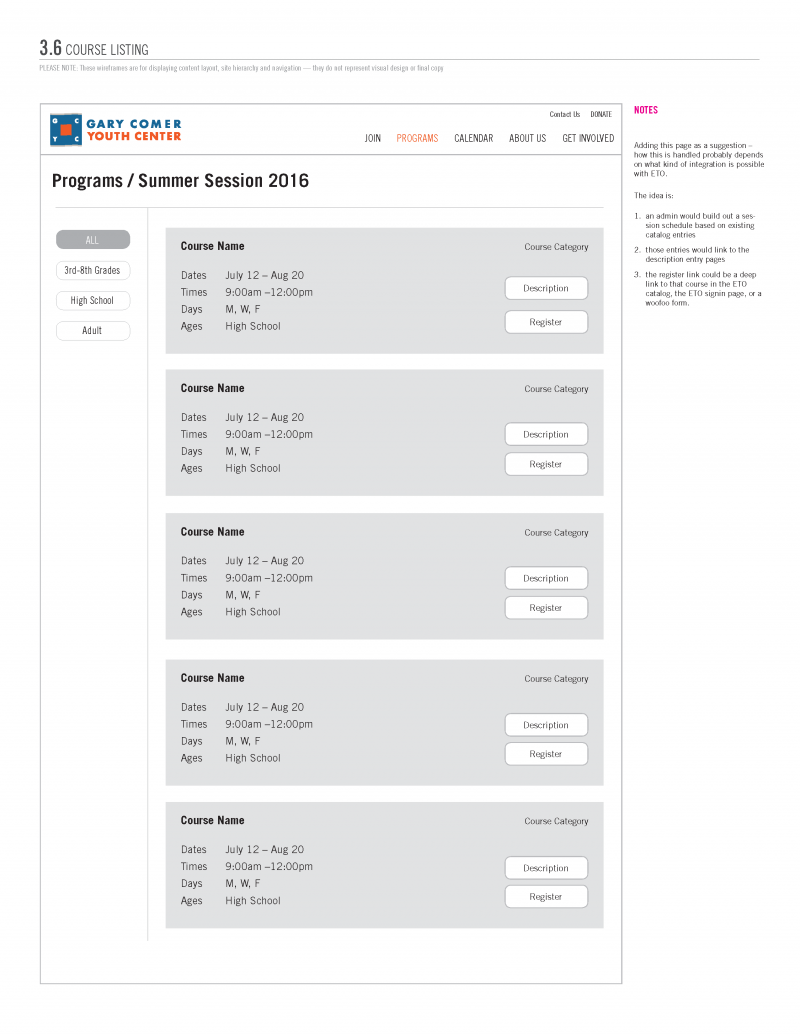
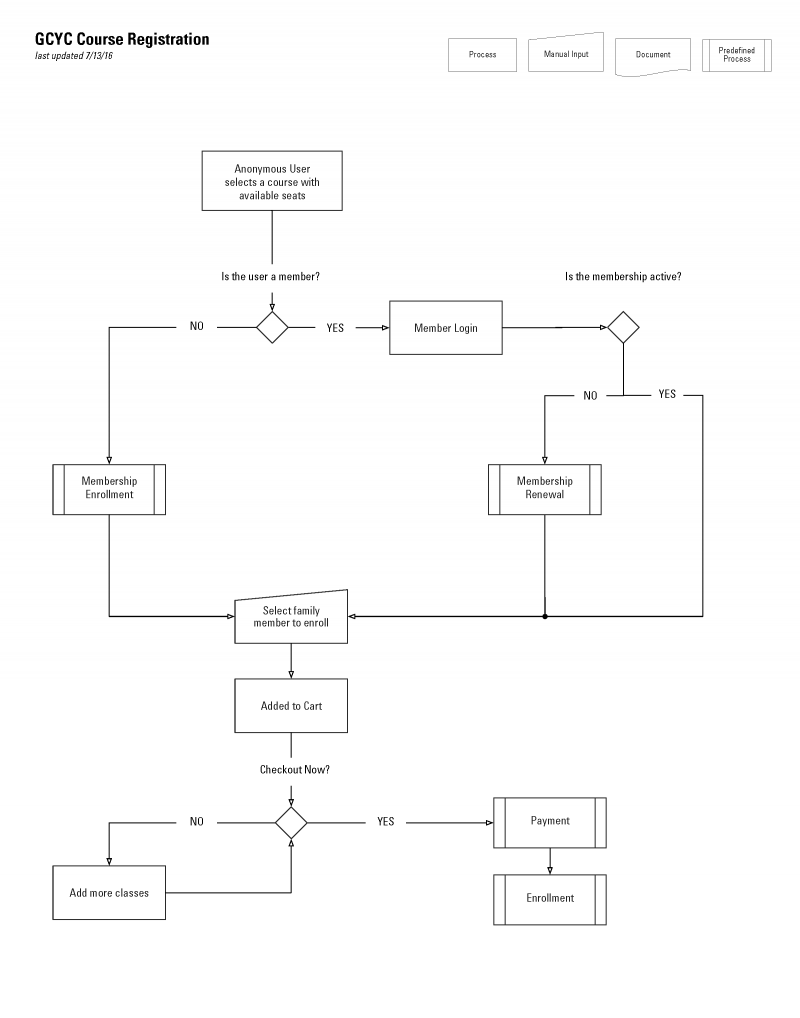
Class entries are related across ages, subject areas and availability.